サイトタイトルに日本語Webフォントを導入してみました。サブセット化も行なっています。
ちわーす。
Webフォントですよ、かっぱふぅ( @kappafoo )です。
今日は、日本語Webフォントの導入方法について記事にします...自分への備忘録です。
パソコンにインストールしていないフォントでも、webサーバやネット上のフォント(Webフォント)を利用して、ネット上のページにそのフォントを使って文字を表示させることができます。
このWebフォントについての詳細は「武蔵システム」さんのWebフォントのページを御覧ください。
さて、このWebフォントですが、好きなフォントを選んで設定することにより使うことができます。
欧文フォントでは、Google Fontsが有名で、導入が簡単なうえに、商用・非商用ともに無償で利用が可能です。
ただし、Google Fontsのサイトはすべて英文です。
導入方法を簡単に書くと...
1.Google Fontsでフォントを選ぶ。
2.自分のサイトのヘッダー内に指定されたコードをコピペする。
3.スタイルシート(CSS)内の使いたいところに指定されたコード(font-family)をコピペする。
以上で終りです...少し理解されている方は今の説明で大丈夫でしょう。
もし、わからない方は「OZPAの表4」さんのGoogle web fontsの使い方のページがわかりやすいかな。
今さらながらWebフォント「Google web fonts」の使い方・実装手順メモ | OZPAの表4
今さらながらWebフォント「Google web fonts」の使い方・実装手順メモ …
次に日本語のWebフォントでは、色々と問題が出てきて、簡単に導入とはいかなくなります。
1番のネックは、フォントファイルのサイズが大きくなることです...数メガバイトのファイルがザラにあります。
ご存知のように、欧文に比べて漢字などの文字数が非常に多いことによります。
また併せて、ブラウザによって読み込めるフォントファイルのフォーマットが違う現状があります。
このことについては「DressCording」さんのWeb Fontsに関するページにわかりやすい表があります。
PV数が上がるほど高速化するGoogle Web Fonts | Dress Cording
PV数が上がるほど高速化するGoogle Web Fonts …
このことから、フォーマットの違うフォントファイルも用意しないといけません。
このフォントファイルのサイズが大きいと、ページを開くときに一緒に読み込む時間が長くなります。
これに対する答えはフォントファイルの中の必要な文字のみ残して残りは削除するなどで、ファイルのサイズを小さくすることです。
...このことをサブセット化というようです。
「フォントプラス」さんのWebフォントのサービスでは、動的にサブセット化を行うようにしているとのことです。
このサイズについての問題と併せて、フォントのライセンスの問題もあるようです。
日本語のWebフォントを使用するにあたってのメリット・デメリットについては「kachibito.net」さんのWebフォントのTipsやサイトのページが詳しいです。
Webフォントを利用する際に知っておくと役立ちそうなTipsとかサイトいろいろ – かちびと.net
前置きが長くなりましたが、ここから本題です。
今回の目的は...
1.日本語のWebフォントを導入する。
2.Webフォント化は、サイトタイトルとサイドメニューの各タイトルのみ。
3.当然、サブセット化を行う。
です。
まずは、Webフォントになるフォント探しです。
ライセンスの問題が難しくなりそうなのは避けます。
参考にしたサイトは...
WebFonts として利用できるフリーの和文フォント...ヨモツネット
【商用利用可】漢字対応日本語フリーフォントまとめ...NAVERまとめ
です。
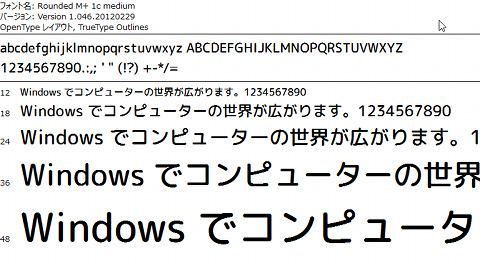
この中で、今回は「itouhiroメモ」さんの「Rounded M+」を選択しました。
字体はこんなかんじです。
「Rounded M+」についてはコチラのページを参照してください。
フリーフォントM+を丸ゴシック化 ― Rounded M+ – itouhiroメモ
この「Rounded M+」は「M+FontsProject」さんの「M+Fonts」をベースにしたフォントらしいです。
ライセンスについては、紹介のところに「ライセンスはM+フォントと同じです。」と書かれてあります。
では「M+フォント」のライセンスはというと...
LICENSE
These fonts are free software.
Unlimited permission is granted to use, copy, and distribute them, with or without modification, either commercially or noncommercially.
THESE FONTS ARE PROVIDED “AS IS” WITHOUT WARRANTY.
これらのフォントはフリー(自由な)ソフトウエアです。
あらゆる改変の有無に関わらず、また商業的な利用であっても、自由にご利用、複製、再配布することができますが、全て無保証とさせていただきます。
と、あります...サブセット化などの改変、Webフォントとしての再配布も自由にできるようです。
フォントが決まったところで、.ttfファイルをダウンロードして...サブセット化を行います。
サブセット化には、前に出た「武蔵システム」さんの「サブセットフォントメーカー」を使います。
「サブセットフォントメーカー」のページはこちらです。
サブセットフォントメーカー
サブセットフォントメーカー …
使い方は、上記ページに書いてあるので割愛します。
今回、必要な文字は...かっぱふぅ雑記帳日々のモノゴト…する。カレンダー最近記事人気月別テリータグクラウドスポンサ関連コメをどうぞ...くらい。
サブセットメーカーで必要な文字を入力したら「作成開始」...2.7MBのファイルが20KBくらいのファイルになりました。
このファイルをいろいろなフォーマットに変換するために「fontsquirrel」というサイトのWEBFONT GENERATORを使います。
このウェブツールで.woff .eot .svg ファイルができあがります...これでサブセット化完了です。
これから、Webフォントを実装していきます。
できあがった4つのフォントファイルをサイトのスタイルシート(CSS)のあるディレクトリにFTPなどでアップロードします。
スタイルシート(CSS)ファイルに次のコードを書き込みます...フォントの名前は仮にfontnameとしています。
[css]@font-face {
font-family: ‘fontname’;
src: url(‘fontname.eot’); /* IE9 */
src: url(‘fontname.eot?#iefix’) format(‘embedded-opentype’), /* IE6~8 */
url(‘fontname.woff’) format(‘woff’), /* Modern Browsers, iOS5~*/
url(‘fontname.ttf’) format(‘truetype’), /* iOS4.2~4.3 */
url(‘fontname.svg#fontname’) format(‘svg’); /* iOS3.2~4.1 */
font-weight: normal;
font-style: normal;
}[/css]
実はコードもWEBFONT GENERATORさんが一緒に作ってくれますけどね。
あとはWebフォントを使いたいところに次のコードを書き込みます。
[css]{
font-family: ‘fontname’;
}[/css]
これで終了です...今回の私のサイトでは「かっぱふぅ雑記帳」のタイトルと副題、サイドメニューのタイトルがWebフォント化されてます。
あと、ライセンスについては「ヨモツネット」さんのWebフォントとライセンスの記事を参考にして、CSSに一筆いれています。
とりあえず目的は達成しました...あとは今後、どう活用していくかですね。
このブログももう少し手を入れていきたいなぁ。