「YUI Compressor」による圧縮と「ThemeTestDrive」の導入、あと「date.php」を作成しました。
ちわーす。
カスタマイズぅ~、かっぱふぅ( @kappafoo )です。
今日は、久しぶりに時間が取れましたので、このサイトのテーマについて、またイジってみました。
先日、これからカスタマイズしたいことの記事にしていた次の3つ
・「JQuery」のお勉強
・「Online YUI Compressor」によるサイトの軽量化
・「WP Theme Test Drive」プラグインの導入
のうち、2つを実行してみました。
まずは、「Online YUI Compressor」によるサイトの軽量化です。
このサイトでは、CSS/javaScriptを圧縮軽量化してくれるます。
私のサイトではJavaScriptは外部サイトのを使用している(ここも手を入れたいところ)ので、CSSのみ圧縮してみました。
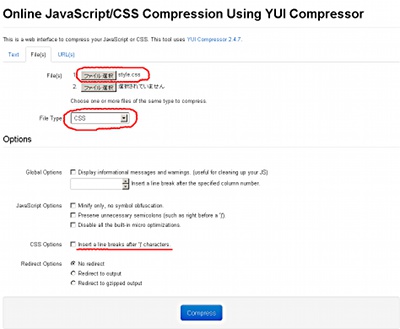
「Online YUI Compressor」のサイトに行き、
赤丸の場所で「ファイル選択」して、File Typeを「CSS」にします。
赤線のところではオプションでCSS内の’}’で改行するかが選べます。
その後「Compress」をクリックすると、しばらくして、
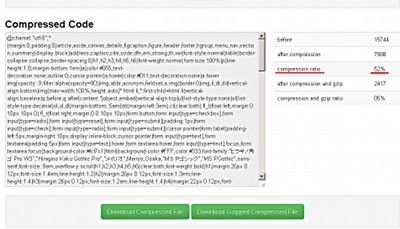
「Compressed Code」の部分に圧縮されたCSSが記述されてます。
今回、私の「style.css」は「52%」圧縮されました。
「Download Compressed File」で右クリックして保存すると、圧縮されたファイルが保存できます。
なお「Download Gzipped Compressed File」から保存すると、.gzファイルが保存できます。
メモ帳で開くとこんなかんじ、
なんのこっちゃか、分かりません。
しかし、このCSSファイルでも、ちゃんとサイトが表示されます。
すごいです。
次は「WP Theme Test Drive」プラグインの導入です。
このプラグインはWordPressにログインしている人だけ、別のテーマを表示することができます。
つまり、これでテーマのテストができます。
さっそく、導入です。
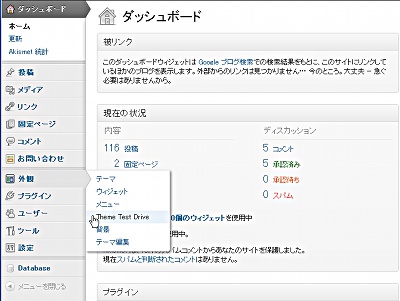
ダッシュボードのプラグインから、新規にインストールすると、
ダッシュボードの「外観」のところに「Theme Test Drive」が出てきます。
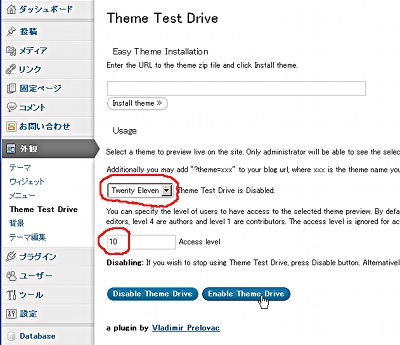
赤丸のところをテストしてみたいテーマにして(今回は「TwentyEleven」)、「Access level」を「10」にしておきましょう。
「Enable Test Drive」をクリックすると、あら不思議...
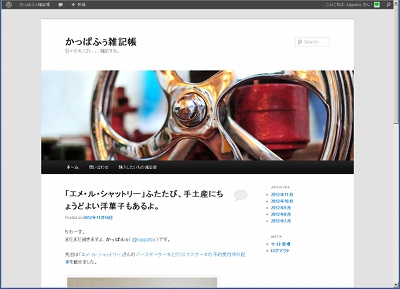
ログインしているときは「TwentyEleven」のテーマで、
ログアウトすると、いつものテーマで表示されます。
これは、テーマをイジるのが捗りそうです。
さて、今日の3つめは「JQueryのお勉強」ではなく...
月別ページを作成するテンプレートの「date.php」を作成しました。
今日の備忘録は次の表現、
[php]
今日は、ここらで時間切れ。
今後は「category.php」「tag.php」の作成と「home.php」の改良をしたいと考えています。
いつになったら、デザインをイジれるようになるんだろう...その前にデザインのセンスが必要かも...
ちなみに、今回お世話になった本です。