TinyPNGとCaesiumでPNGとJPEG画像のサイズを小さくしよう。サイトのスピードアップにも
ちわーす。
Small is…かっぱふぅ( @kappafoo )です。
ちょっと前から、GoogleAdSenseでスコアカードなるものが表示されるようになりました。
そのスコアのサイトの状況を改善するために、どうしたら良いか考えたんですが、サイトの画像サイズを小さくすることを考えました。

cc licensed ( BY NC SA ) flickr photo shared by Daniel
サイトの画像については、ほとんどがJPEGにしています...パソコンのスナップショットも。
画像のサイズを小さくするために、ネットを見て回ってたところ、パソコンのスナップショットはPNGにするのが良いというのを見つけました。
参考にした記事:GIF、JPG、PNGの違い|SEO Japan
これからはスナップショットはPNGにしていきます。
ということで、PNG、JPEGともに画像を小さくするものを探さなければならなくなりました。
まず、JPEGについてですが、JPEGminiが有名のようです...WindowsにもFreeDownloadできるプログラムがあります。
ダウンロードしてみましたが、Free版では圧縮できるのは、どうやら1日に画像20枚までのようでした。
そこで、探しだしたのが「Caesium」です。
こちらのSunaboxさんの今までで一番使い易かった!「Caesium」で画像サイズを削減しよう!の記事が参考になります。
[Windows]今までで一番使い易かった!「Caesium」で画像サイズを削減しよう! – Sunabox
「Caesium」のページはコチラです。
Caesium – Enhanced Free Image Compressor – Home
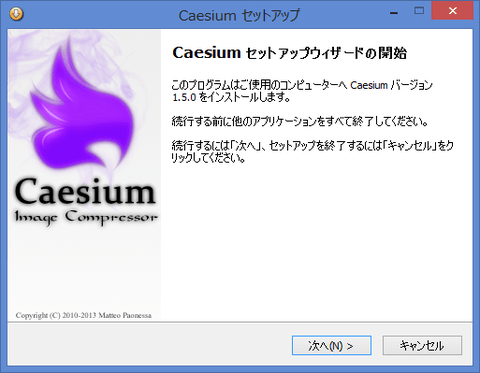
ダウンロードして、インストールしてゆきます。

日本語にも対応しています。

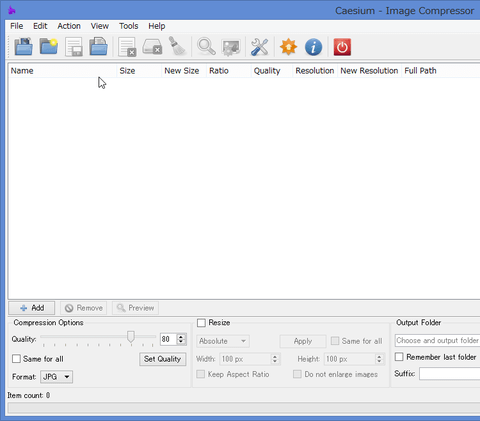
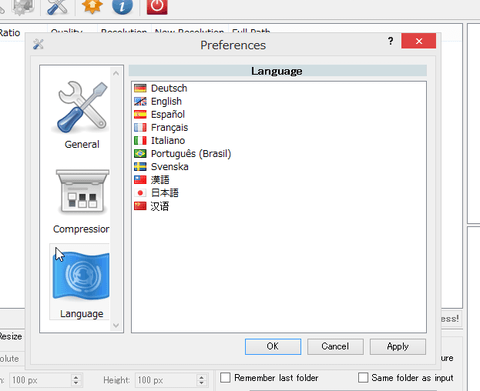
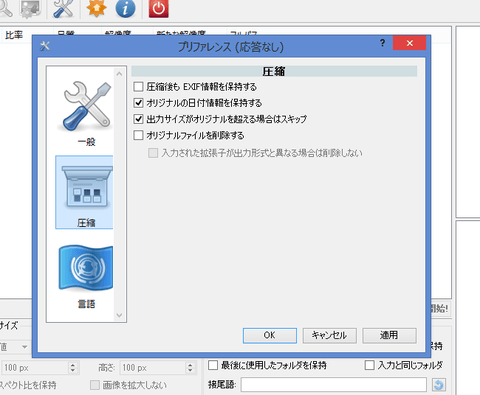
まず、起動すると英語なので「Tools」の「Settings」から「Language」...

「日本語」を選びます...一度プログラムを閉じて、再度起動すると

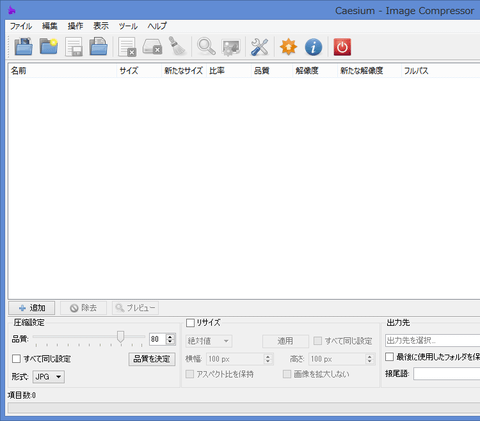
日本語の画面で起動します。

再度「設定】で圧縮の設定を変えると良いでしょう。

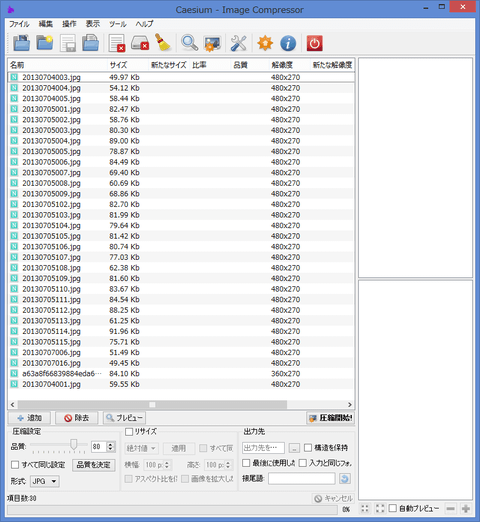
圧縮したい画像をドラッグ&ドロップして、出力先や圧縮設定を選びます。

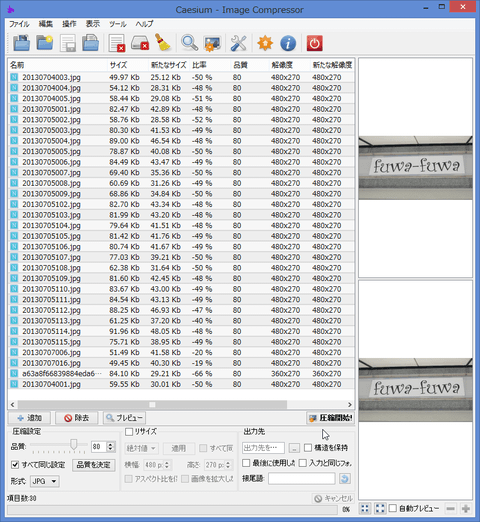
「プレビュー」で、どのくらい圧縮されるかわかります...だいたい、40%~60%くらい圧縮されるようです。

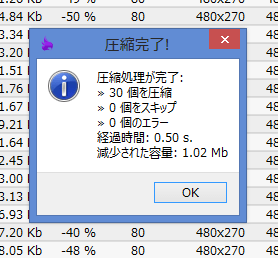
「圧縮開始」ボタンを押すと、圧縮されます。
複数画像を一度に小さくできるので、このソフト好きです。
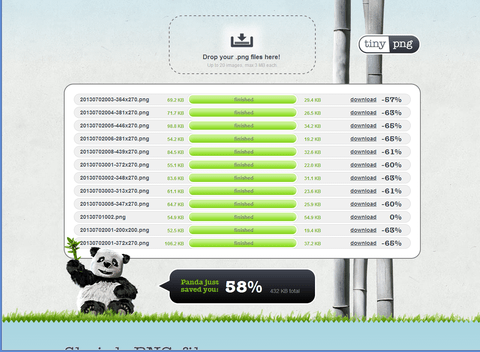
次にPNG画像ですが...有名な「TinyPNG」のページを使っています。
TinyPNG – Compress PNG images while preserving transparency
パンダさんが目印ですね。
PNG画像をドラッグ&ドロップすれば圧縮してくれます。

だいたい60%くらい圧縮してくれます。
よし、これで画像が約半分くらいに圧縮されそうです。
これまでの画像を少しずつ圧縮して行きたいと思います...今、ライブラリでみたら約4,000枚の画像があるようです。
ぼちぼち、頑張りますかな。









