【WordPress】TwitterCardsを導入しました。OGPのおかげで簡単にできました。
ちわーす。
簡単なんですよ、かっぱふぅ( @kappafoo )です。
先日、ネットを見てる時にツイッターのサイトで「Twitter Cards」なるものを発見しました。
そこで、今回、このブログ用にTwitter Cardsを導入しましたので記事にします。

cc licensed ( BY NC ) flickr photo shared by Seth Miller
このTwitter Cardsとは、Twitterは通常140文字までの文章の投稿になりますが、その文章に付け加えて色々なメディアを添付することができるサービスのようです。
例えば、ブログ記事のリンクがTwitterに投稿された時には、そのブログ記事の概要をサムネイル画像やタイトルなどと共に表示させることができます。

こんなかんじです。
それでは、方法を記述していきます。
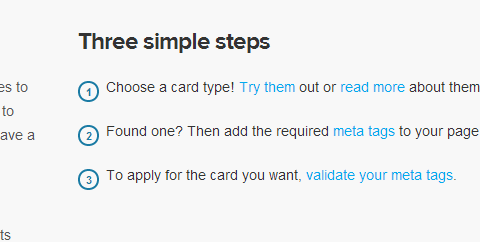
まずは、Twitter Cardsのページに行きます。

右下にある「Three simple steps」の「Try them」をクリックします。

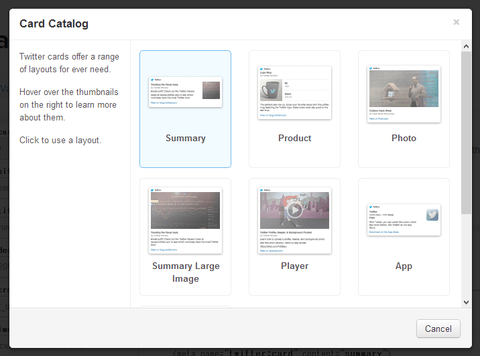
カードの選択になりますので、「Summary」カードを選びます。

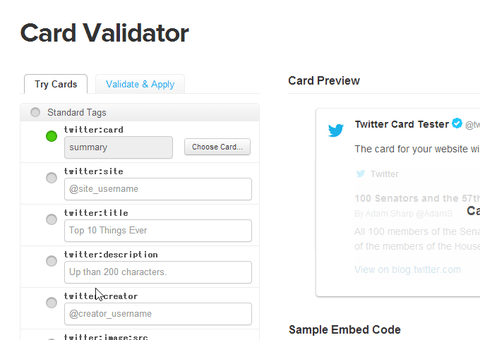
Card Validatorのページが開きます。
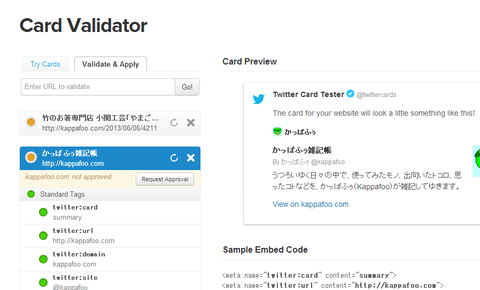
「Validate&Apply」のタブを選択します。
サイトのアドレスを入力します...Twitterに関するメタタグが検証されます。
メタタグとは、サイトのヘッダー領域に記述される...
[php][/php]こんなのです。
なので、不足しているメタタグをヘッダーに記述していきます。
私の場合は、facebookのOGPで設定しているのが流用できるようで、[php]
[/php]
を記述することで終了しました。
このサイトのOGPについての記事:
⇒ WordPressでOGP設定を考えてみた。
詳しくは「Cards Markup Tag Reference」を見てください。

すべてのメタタグを埋め、検証で問題がなければ「Request Approval」を押すことができます。

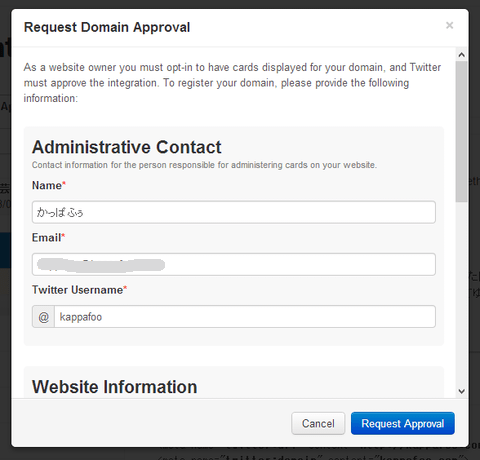
あとは、少し情報を記述して...申請します。

申請が受け付けられると...しばらくしてメールがやってきます。
場合によっては数日かかったりするようです。

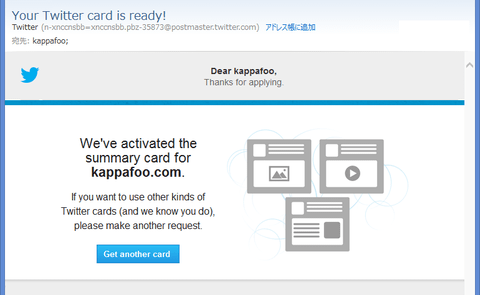
メールが来ました...2時間後にはメールが到着しているのに気づきましたよ。
これで終了です。
Twitterに「概要を表示」があればO.K.です...簡単でしたね。
Twitterでブログの記事をお知らせされている方には、良い機能ではないでしょうか...ぜひ、どうぞ。





